Einführung
In meinem früheren Artikel „Analyse und Technologieauswahl bei der Software Migration“ habe ich analysiert, welche Technologien in Frage kommen, um eine alte Windows Forms Anwendung für das Web zu migrieren. In dem Fall hat sich ergeben, dass eine Migration mit Microsoft Blazor vielversprechend ist. Wer diesen Artikel gelesen hat, wundert sich eventuell: warum erst der ganze Aufwand, wenn wir diese Webanwendung wieder auf den Desktop zurück migrieren wollen? Ohne Frage haben Webanwendungen einige Vorteile. Aber ein großer Nachteil besteht darin, dass diese nicht ohne weiteres offline verfügbar sind und um es vorweg zu nehmen: es soll nicht erneut migriert werden.
In dem folgenden Artikel wird beschrieben, welche Möglichkeiten es gibt, eine Blazor-Webanwendung auch offline verfügbar zu machen. Wenn gerade keine Netzwerkverbindung besteht, soll diese Webanwendung trotzdem genutzt werden können. Durch eine gemeinsame Code-Basis soll damit der Vorteil beider Welten (die der Desktop-Anwendung und die der Webanwendung) genutzt werden.
Während wir im umgekehrten Fall der Softwaremigration der WinForms-Anwendung zu Blazor-Web die UI neu entwickeln mussten, wollen wir nicht erneut die Benutzeroberfläche erstellen. Sowohl Logik als auch die UI soll so belassen und weiter genutzt werden.
In Zusammenhang mit Blazor bieten sich hierfür zwei Möglichkeiten an: die Progressive Web App (PWA) oder die ASP.NET Core Blazor Hybrid Anwendung. Beide Varianten bieten Vor- und Nachteile. Zunächst soll die Blazor PWA vorgestellt werden.
Progressive Web App (PWA) mit Blazor
Was sind Progressive Web Apps?
Zunächst soll der Begriff der Progressive Web App, abgekürzt PWA, näher betrachtet werden. Hierbei handelt es sich zunächst um eine Webanwendung, die im Gegensatz zu einer traditionellen Webanwendung oder Single Page Application (SPA), separat auf dem Betriebssystem installiert und anschließend aus dem jeweiligen Startmenü gestartet werden kann. Dabei wird die Anwendung in einem eigenen App-Fenster dargestellt und nicht mehr im Browserfenster (dass es sich rein technisch noch um eine Komponente des Browsers handelt, lassen wir einmal außer Acht). Aus Anwendersicht fühlt es sich dann wie eine eigene unabhängige Anwendung an. Weiterhin können diese Anwendungen Push-Benachrichtigungen empfangen und unabhängig von der Netzwerkverbindung kann die PWA auch offline betrieben werden. Dadurch ergibt sich der Vorteil von mehr Performance: einer deutlich schnelleren Ladezeit.
Während die Progressive Web App offline ist, übernimmt ein Service Worker (Service Worker API) die Aufgabe eines Proxys zwischen Webanwendung und Browser bzw. Netzwerk. Damit stellt der Worker sicher, dass Netzwerkanfragen abgefangen werden und entsprechend behandelt werden.
Ein großer Nachteil ist, dass Progressive Web Apps nicht ohne weiteres in den jeweiligen AppStores angeboten werden können. Über Umwege, wie das Verpacken über Bubblewrap oder PwaBuilder, können die Apps aber doch wieder in die AppStores gelangen (Adding Your Progressive Web App to Google Play, GoogleChromeLabs Bubblewrap, PWA builder). Damit können auch User, die in erster Linie hier nach neuen Anwendungen suchen, diese Progressive Web Apps finden und installieren.
Eine weitere Einschränkung ist der fehlende Zugriff auf Systembibliotheken. Auch wenn HTML und JavaScript inzwischen viele Möglichkeiten bieten, ist der Umfang, was beispielsweise den Zugriff auf das Dateisystem, Drucker oder etwaigen Sensoren betrifft, der Möglichkeiten von HTML beschränkt.
Wie wird die Progressive Web App installiert und genutzt?
Einstiegspunkt für die User ist weiterhin der Browser. Auch wenn die Webanwendung offline genutzt werden kann, ist für die Installation ein Browser mit Internetverbindung notwendig. Eine Offline-Installation ohne Internetverbindung ist von Haus aus nicht vorgesehen.
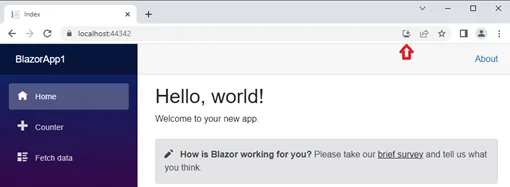
Das bedeutet: Der Anwender wechselt zunächst auf die gewünschte Webseite, welche PWA unterstützt. Hat sich der Anwender entschieden, diese zu installieren, klickt er auf das entsprechende Icon. Die Progressive Web App wird dann anschließend auf dem Betriebssystem installiert und ein Icon im Startmenü oder auf dem Desktop erstellt.
Für den weniger geübten User geht jedoch beim Besuch einer Webseite schnell die Info verloren, dass es sich um eine Progressive Web App handelt. Im untenstehenden Screenshot ist das Installations-Icon mit einem Pfeil markiert. Es kann also als Entwickler nicht schaden, diese Information den Anwendern anderweitig mitzuteilen.

Aktuell werden PWAs von den drei großen Browsern Chrome, Edge und Safari nativ unterstützt. Firefox hat die Unterstützung für die Desktop-Version inzwischen wieder beendet (Firefox beendet PWA-Support für den Desktop), sodass hierfür eine extra Erweiterung notwendig ist. Dabei ist die Installation der PWA nicht auf die klassischen Desktop-Betriebssysteme wie Windows oder macOS beschränkt, sondern kann auch auf Android und iPhone-Smartphones installiert werden.
Wie wird eine Blazor PWA entwickelt?
Die Erstellung einer Blazor PWA gestaltet sich erstaunlich unspektakulär, wenn man im Voraus bereits weiß, dass die angestrebte Anwendung Progressive Web App unterstützen soll.
Bei der Erstellung über das .NET Core CLI ist nur ein zusätzlicher Parameter zu ergänzen.
dotnet new blazorwasm -o MyNewBlazorAppWithPwa --pwa
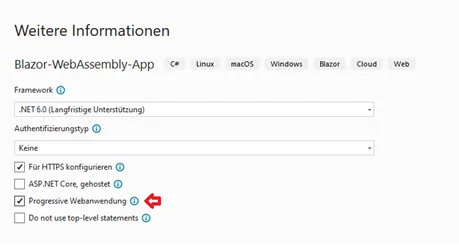
Wer Visual Studio bevorzugt, muss beim Erstellen des Projekts nur ein Häkchen mehr setzen.

Steht die Entscheidung erst später fest, aus einer vorhandenen Blazor WebAssembly App eine Progressive Web App zu erstellen, ist dies mit etwas Mehraufwand immer noch möglich. Eine ausführliche Anleitung hierzu findet sich unter folgendem Link (ASP.NET Core Blazor-basierte progressive Web-Apps (PWAs)).
Der entscheidende technische Unterschied zwischen einer regulären Blazor App oder der Blazor PWA besteht darin, dass eine Blazor Progressive Web App ein zusätzliches JavaScript enthält, welches die entsprechenden Dateien kopiert. Zu den zu kopierenden Dateien gehören sowohl alle erforderlichen Assemblys, als auch die Dateien aus dem „wwwroot“ Ordner des Projekts. Weiterhin ist eine Manifestdatei enthalten, in der der Name und das Icon der zu erstellenden Programmverknüpfung im Startmenü definiert sind.
Wer die Blazor Progressive Web App während der Entwicklung testet, darf sich nicht irritieren lassen, dass der Offline-Modus erstmal nicht funktioniert. Grund ist, dass sich der Debugger während der Entwicklung auch im vermeintlichen Offline-Modus verbinden möchte. Scheitert diese Verbindung, funktioniert die gesamte Anwendung nicht. Ist die Progressive Web App erst einmal veröffentlicht, funktioniert auch der Offline Modus korrekt.
Die zweite Variante, eine Blazor Anwendung auf den Desktop zu bringen, ist die ASP.NET Core Blazor Hybrid App, welche im folgenden Abschnitt vorgestellt wird.
ASP.NET Core Blazor Hybrid App
Was steht hier dem Prinzip der Hybrid App?
Das Prinzip der Blazor Hybrid App ist einfach. In eine native App werden in einem eingebetteten Web-View-Steuerelement die Razor-Komponenten gerendert. (Razor ist der Name der Komponenten von Blazor) (ASP.NET Core Blazor Hybrid). Dabei ist kein separater Browser oder WebAssembly mehr notwendig. Die Ausführung findet direkt nativ in der Anwendung statt. Vorteil ist, dass die Komponenten Zugriff auf die Gerätefunktionen, wie beispielsweise das Dateisystem oder Sensoren, erhalten können. Entwickelt werden können Blazor Hybrid Apps mit .NET MAUI. Dabei stehen als Zielplattformen sowohl Desktop- als auch Mobilgeräte zur Verfügung.
Hybrid App als Unterstützter für zukunftssichere Software
Es ist weiterhin auch möglich, Blazor in eine Windows Presentation Foundation (WPF) oder Windows Forms Anwendung zu integrieren. Während zumindest letzterer Anwendungsfall für neue Anwendungen eher unwahrscheinlich sein wird, bietet sich hier insbesondere für ältere WinForms Anwendungen die Möglichkeit, eine bestehende Anwendung unkompliziert um neue Funktionen zu erweitern. Vorteil ist, dass nicht mehr groß in die eventuell schon abzulösende WinForms Anwendung investiert werden muss. Dadurch können neue Funktionen bereits für ein neues System entwickelt und parallel dem alten System zur Verfügung gestellt werden. Dieses Vorgehen kann vor allem dann interessant sein, wenn bereits ein neues System in der Entwicklung ist, aber ein altes weiterhin gepflegt werden muss. Damit kann diese Lösung einen wertvollen Beitrag zu einer zukunftssicheren Software liefern.
Wie kann eine Blazor Hybrid App erstellt werden?
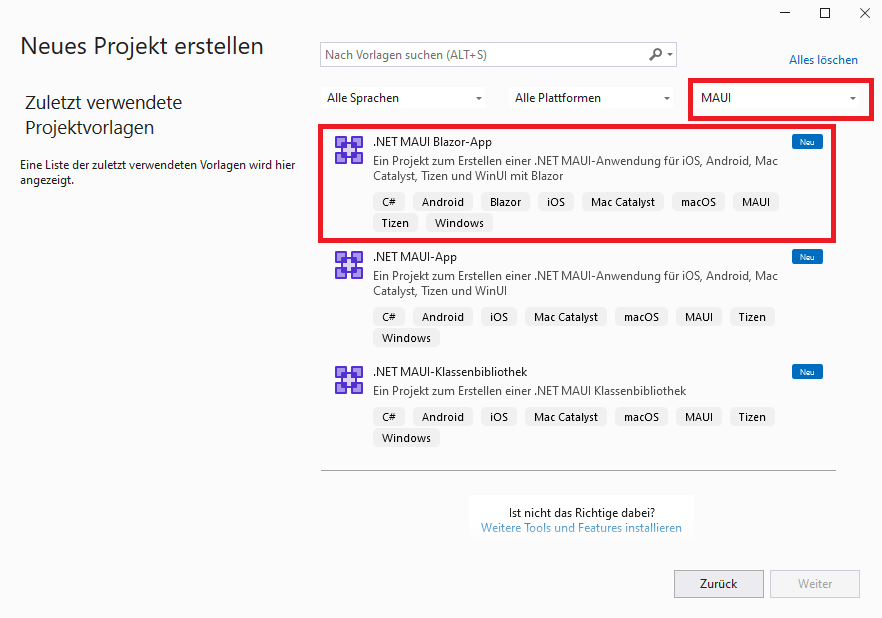
Für das Erstellen einer Blazor Hybrid App mit MAUI gibt es in Visual Studio 2022 bereits eine Projektvorlage, wie im folgenden Bild dargestellt.

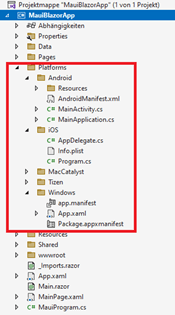
Da es unter Erstellen einer .NET MAUIBlazor-App bereits ein ausführliches Tutorial gibt, soll hier nicht weiter darauf eingegangen werden. Beachtenswert ist, dass am Ende eine Solution mit nur einem Projekt herauskommt. Dieses Projekt enthält bereits alle Daten, wie Ressourcen oder Manifestdateien, für die unterschiedlichen Zielplattformen. Entsprechend umfangreich sind dann auch die Projekteigenschaften. Für die Entwicklung der jeweiligen Zielplattform ist Grundlagenwissen notwendig.
Fazit
Mit beiden Varianten lässt sich relativ unkompliziert und mit wenig Entwicklungsaufwand aus einer reinen Blazor Webanwendung eine installierbare Offline Variante erstellen. Beide Lösungen bieten eine verbesserte Performance, wie geringere Ladezeiten. Gleichzeitig bieten sie die Möglichkeit, die Anwendung auf unterschiedlichen Plattformen wie Windows, iOS, macOS und Android zu starten. Trotzdem unterscheiden sich die beiden Varianten was die Vorteile, aber auch die Nachteile betrifft, wie in folgender Tabelle dargestellt wird.

| Blazor PWA | ASP .NET Core Blazor App (MAUI) | |
|---|---|---|
| Vorteile |
|
|
| Nachteile |
|
|