Projektziel: Eine zukunftssichere Software entwickeln
Migriert werden soll eine Simulation von Seefunkgeräten. Die Anwendung wird in der Ausbildung für die amtlichen Seefunkzeugnisse verwendet und in der offiziellen Prüfung genutzt. Zielgruppe sind vorwiegend Wassersportler sowie Rettungsdienste. Nutzer sind dabei sowohl Lernende im Selbststudium als auch Ausbildungsstätten und Prüfungsausschüsse. Die erste Version wurde 2001, damals noch mit .NET 1.1, als Windowsanwendung veröffentlicht. Seitdem wurde sie kontinuierlich weiterentwickelt.
In der letzten Zeit kamen vermehrt Anfragen, die Software auch auf anderen Plattformen, wie Windows, Android, iOS, macOS oder Linux zur Verfügung zu stellen. Ebenfalls kam der Wunsch von Ausbildungsstätten auf, die Software den Kursteilnehmern zeitlich befristet zur Verfügung zu stellen. Beide dieser Anforderungen lassen sich durch eine Webanwendung, die auch in der Cloud betrieben werden kann, abdecken. Dies entspricht auch dem Wunsch des Herausgebers der Software. Die Software soll nicht komplett neu entwickelt werden. Ziel ist es, bei der Migration einen Großteil des Codes und der darin enthaltenen Logik zu übernehmen, um Ressourcen zu sparen.
Darauf basierend sollen im nächsten Schritt die zu migrierende Anwendung näher betrachtet und daraus die ersten Anforderungen für die Softwaremigration abgeleitet werden. Bezugnehmend auf diese Anforderungen werden im folgenden Schritt mögliche Technologien und Frameworks vorgestellt, bevor eine dieser Technologien ausgewählt wird. Zunächst soll die Anwendung sowohl fachlich als auch technisch betrachtet werden.
Schritt 1: Das Altsystem analysieren
Von der fachlichen Seite her handelt es sich um eine Simulation für Seefunkgeräte. Insgesamt werden zehn verschiedene Gerätetypen simuliert. Bei der Umsetzung der Geräte wurden die einzelnen Menüpunkte detailgetreu nachgebildet, die jeweiligen Displays wurden pixelgenau vom Originalgerät übertragen, einschließlich etwaiger Displayanimationen. Die simulierten Geräte können untereinander Daten und Sprache austauschen, sowohl lokal als auch über das Netzwerk (LAN und Internet). Da die Anwendung auch im nicht-deutschsprachigen Raum eingesetzt wird, kann zwischen deutscher und englischer Benutzeroberfläche gewechselt werden.
Rein technisch handelt es sich um eine C# Winforms-Anwendung, basierend auf .NET 4.8. Für die Netzwerkverbindung wird eine TCP/IP Socket-Verbindung aufgebaut, wobei eine Instanz auf einem Rechner die Funktion des Servers übernimmt, die anderen die der Clients.
Die einzelnen simulierten Geräte sind Winforms-Fenster. Das Funkgerät besteht jedoch selbst nicht aus einzelnen Winforms-Controls. Die einzelnen Tasten und die Displays werden komplett programmatisch gezeichnet, um so Skalierungen oder Animationen von Tasten zu unterstützen. Schriften und Icons sind in C# in einem proprietären Format abgelegt und werden basierend auf Funkgeräteeinstellungen und dem aktuellen Gerätezustand an die UI übergeben. Weiterhin sind einige Programm-Menüpunkte und Winforms-Fenster enthalten – vorwiegend für die Konfiguration, beispielsweise der Geräteauswahl.
Schritt 2: Anforderungen an die Software Migration definieren
Zusammenfassend ergeben aus der oben genannten Beschreibung und den Gesprächen mit den Stakeholdern folgende Anforderungen:
- ANF-01: Neue Version soll im Browser lauffähig sein (Windows, MacOS, iOS, Android, Linux – jeweils aktuelle Browser-Version ist ausreichend)
- ANF-02: Unterstützung zeitlich befristeter Versionen und Zugänge
- ANF-03: Funkgerätesimulationen sollen weiterhin fotorealistisch dargestellt werden
- ANF-04: Responsives Design, um die unterschiedlichsten Bildschirmgrößen zu berücksichtigen – sowohl Tablet, Laptops, als auch große Monitore
- ANF-05: Performance des UI: Die Gerätesimulation soll zügig auf Tastendrücke reagieren und die Displayanimationen sollen flüssig ablaufen
- ANF-06: Kommunikation unterschiedlicher Browserinstanzen über das Netzwerk, einschließlich Daten- und Sprachübertragung zwischen den Clients
- ANF-07: Die Logik der Funkgeräte in C# soll weiterverwendet werden können
- ANF-08: Ein Schutz des Quellcodes soll unterstützt werden.
- ANF-09: Die Web Application soll (mindestens) 10 Jahre in Betrieb sein, weshalb hier eine Lösung für eine zukunftssichere Software wichtig ist.
Basierend auf diesen Anforderungen werden im nächsten Schritt unterschiedliche Frameworks genauer betrachtet.
Schritt 3: Mögliche Technologien und Frameworks betrachten
Aufgrund der Anforderung ANF-07 wird die Technologieauswahl bereits eingeschränkt, weshalb Framworks betrachtet werden, mit der die C#-Logik beibehalten wird. Selbstverständlich könnte die Webanwendung auch mit einer Technologie wie Angular oder React komplett neu erstellt werden. Der bestehende C#-Code des Altsystems könnte so jedoch nicht weiterverwendet werden. Dieser müsste explizit mit entsprechendem Aufwand migriert oder neu entwickelt werden.
Microsoft ASP.NET Core Web Apps und Blazor Server
ASP.NET Core ist das UI-Framework für Webanwendungen von Microsoft .NET Core und damit der Nachfolger von ASP.NET 4.x. Im Rahmen von ASP.NET Core gibt es unterschiedliche Anwendungstypen. Betrachtet werden soll hier ASP.NET Core WebApp und Blazor Server. Dabei liegt der Schwerpunkt der Beschreibung auf dem ersten Konzept und die Eignung zu den oben genannten Anforderungen. Tutorials und verschiedene Beispiele für die konkrete Erstellung lassen sich im Netz ausreichend finden.
Mit ASP.NET Core WebApps bleibt die C#-Logik auf dem Server bestehen. Die Oberfläche selbst wird in HTML, JavaScript und CSS erstellt. Benutzerinteraktionen werden auf dem Client ausgelöst und über einen HTTP-Request an den Server gesendet. Die C#-Logik würde in jedem Fall auf Serverseite die Benutzereingabe in Empfang nehmen und gemäß dem Funkgerätekontext, wie aktuellem Zustand und Geräteeinstellung, an den Client zurücksenden. Technisch gesehen wird dabei auf Serverseite C#-Code in einer als Razor bezeichneten-Syntax erstellt. Dabei bleiben zwar Benutzeroberflächen und Geschäftslogik getrennt, diese werden jedoch innerhalb einer Seite bzw. einer Datei gespeichert. Beim Ausführen der Razor-Page auf dem Server entsteht eine HTML-Seite (ergänzt mit JavaScript und CSS). Diese fertig gerenderte HTML-Seite wird an den Client gesendet.
Darauf aufbauend sollen die Anforderungen dahingehend bewertet werden, inwieweit diese mit dieser Art von Webanwendungen umgesetzt bzw. berücksichtigt werden können:
- ANF-01: OK: Da der C#-Anteil auf dem Server verbleibt, werden keine besonderen Anforderungen an den Browser gestellt. Dieser ist damit prinzipiell auf allen Endgeräten mit Browsern lauffähig.
- ANF-02: OK: Aufgrund der Tatsache, dass es serverbasiert ist, kann hier ein benutzerbasierter Zugriff auch mit zeitlicher Begrenzung umgesetzt werden.
- ANF-03/ANF-04: OK: Mit HTML-Canvas und JavaScript ist ein dynamisches Zeichnen und Anpassen an unterschiedliche Bildschirmgrößen möglich.
- ANF-05: Schwierig. Ein einzelner HTTP-Request pro Tastendruck ist möglich. Jedoch ist die Web Application hier stark auf eine performante Internetverbindung angewiesen. Insbesondere, wenn die einzelnen Bilder einer Display-Animation von der C#-Logik gesteuert werden.
- ANF-06: OK: Mit Hilfe von WebRTC kann eine Sprachübertragung zwischen einzelnen Browsern umgesetzt werden.
- ANF-07: OK: Die Funkgerätelogik kann in C# weiter beibehalten werden.
- ANF-08: OK: Da die Logik auf dem Server bleibt ist ein Schutz unproblematisch (Unberechtigte Serverzugriffe einmal außer Acht gelassen)
- ANF-09: Aufgrund der festen Integration in .NET kann vermutet werden, dass diese Technologie noch einige Jahre von Microsoft unterstützt wird.
Das Grundprinzip von ASP.NET Core Blazor Server ist ähnlich wie das von ASP.NET Core WebApps. Die eigentliche Logik wird weiterhin auf dem Server ausgeführt. Während der Laufzeit werden die UI-Aktualisierungen und Ereignisbehandlungen über eine feststehende SignalR-Verbindung verarbeitet. SignalR verwendet das Websocket-Protokoll und hat damit deutlich mehr Performance als einzelne HTTP-Requests. Zu beachten ist hierbei, dass das Öffnen von weiteren Browser-Instanzen zu mehr Ressourcenbedarf, sowohl auf dem Server als auch auf dem Client führt. Auch wenn dies in den vorgenannten Anforderungen nicht genannt wurde, können eine ASP.NET Core Blazor Server App und eine ASP.NET Core WebApp nur auf speziellen Webservern gehostet werden.
Aufgrund des ähnlichen Prinzips sind die Anforderungen beider Technologien in gleichem Maße erfüllt beziehungsweise nicht erfüllt. Die Performance-Anforderung ANF-05 ist bei Blazor Server als deutlich performanter anzusehen. Aber auch dieser Ansatz ist stark von der Netzwerklatenz abhängig und deshalb nur bedingt geeignet, um eine flüssige Performance darzustellen.
Quellen / weiterführende Artikel:
Microsoft Blazor WebAssembly
Blazor WebAssembly hat einen komplett anderen Ansatz als die beiden gerade vorgestellten Technologien der Softwareentwicklung. Von der Syntax und dem Aufbau her, unterscheidet sich der Code nicht wesentlich von Blazor-Server. Zu beachten ist, dass nicht das komplette .NET Framework zur Verfügung steht. So sind beispielsweise Zugriffe auf das Dateisystem gesperrt.
Anders als bei Blazor-Server, wird die komplette Anwendungs-Logik einschließlich der UI-C#-Logik in eine WebAssembly (abgekürzt Wasm)-Bytecode übersetzt und auf dem Client im Browser ausgeführt. WebAssembly wird inzwischen mindestens von den vier großen Browsern (Firefox, Chrome, Safari und Edge) nativ unterstützt und ist somit quasi auf allen Plattformen verfügbar. Im Gegensatz zu früheren Technologien wie Flash oder Silverlight sind keine separaten AddIns erforderlich. Eine Interoperabilität zwischen C# und JavaScript ist möglich, sodass die bestehende C#-Logik weiterhin verwendet werden kann. Die UI – insbesondere das Funkgerätedisplay – kann mit Hilfe von JavaScript gezeichnet werden. Im Gegensatz zu Blazor Server ist kein besonderer Webserver erforderlich, da die komplette Web Application in den Browser geladen wird und während der Verwendung der Anwendung keine regelmäßigen Zugriffe auf den Server erfolgen müssen. Nachteil ist, dass die komplette Anwendung vor dem Start in den Browser geladen werden muss, was die Lade- und Startzeit erhöht. Auch wenn Microsoft hier in den letzten .NET Versionen viel optimiert hat, dauert der Start deutlich länger als mit Blazor Server.
Ergänzend sollen hier die oben beschriebenen Anforderungen betrachtet werden:
- ANF-01: OK, WebAssembly wird inzwischen von den vier großen Browserherstellern unterstützt
- ANF-02: Teilweise: Eine Umgehung des reinen Webseitenzugriffs ist für etwas erfahrenere Benutzer möglich. Eine solcher Schutz muss manuell erstellt werden.
- ANF-03: OK: Darstellung analog: s.o.
- ANF-04: OK: s.o.
- ANF-05: OK: Da sowohl die UI als auch die Logik im Browser ausgeführt wird, gibt es kein Netzwerk dazwischen.
- ANF-06: OK: Kommunikation über WebRTC möglich
- ANF-07: OK: Die Funkgerätelogik kann in C# weiter beibehalten werden.
- ANF-08: Nicht prinzipiell: Der Schutz des Quellcodes ist deutlich geringer, da die Logik an die Kunden gegeben wird. Für erhöhten Schutz ist ein Obfuscating eventuell sinnvoll.
- ANF-09: Aufgrund der festen Integration in .NET kann vermutet werden, dass diese Technologie noch einige Jahre von Microsoft unterstützt wird, ebenfalls kann vermutet werden, dass WebAssembly weiterhin unterstützt wird, da diese bislang von allen großen Browserherstellen unterstützt wird.
- ANF-10: Die C# Logik kann beibehalten werden
Quellen / weiterführende Artikel:
Uno Platform – Webanwendungen ohne HTML und JavaScript
Uno hat das Ziel auf einer gemeinsamen Code-Basis (Logik und(!) UI) die Anwendung für sämtliche Plattformen zu erstellen, einschließlich Windows, Android, iOS, Linux und natürlich auch als Webanwendung. Auch hier ist die Programmiersprache C#. Die Basis für das Web ist ebenso wie bei Blazor WebAssembly die Übersetzung in eine WebAssembly. Im Gegensatz zu Blazor setzt Uno nicht auf HTML, JavaScript und CSS für Oberflächengestaltung, sondern die komplette UI wird in XAML definiert. Softwareentwickler:innen, die bereits mit WPF oder Xamarin gearbeitet haben, dürfte dieser Umstieg deutlich leichter fallen als zunächst die Einarbeitung in HTML und Co.
In den letzten Jahren wurde rund um die Uno Platform und die Integration in Visual Studio einiges gemacht, trotzdem ist die Visual Studio Integration immer noch etwas hakelig, sodass Intellisense nicht korrekt funktioniert oder Fehler angemerkt werden, die nicht sein sollten (Stand 05/2022). Hier ist zu hoffen, dass diese Integration mit zukünftigen Versionen noch reibungsloser wird.
Ebenfalls sollen die Anforderungen mit der Uno Platform abgeglichen werden:
- ANF-01: OK, im Web über WebAssembly zusätzlich weiterhin native Anwendungen möglich
- ANF-02: Teilweise: nur über Eigenentwicklung
- ANF-03: OK: UI kann mit C# und XAML entwickelt werden
- ANF-04: OK: Über C# und XAML möglich
- ANF-05: OK: komplett im Browser (oder auch in der App)
- ANF-06: OK: Tests konnten die Performance bestätigen
- ANF-07: OK C#-Funkgerätelogik, trotz C# muss die UI neu erstellt werden, da sich Winforms und XAML stark unterscheiden.
- ANF-08: Der Schutz des Quellcodes ist deutlich geringer, da die Logik an die Kunden gegeben wird. Für erhöhten Schutz ist ein Obfuscating eventuell sinnvoll.
- ANF-09: aktuell wird hier viel entwickelt, aber die Community ist noch recht klein, von außen ist es nicht ersichtlich wie lange die Technologie weiterentwickelt und unterstützt werden soll, aber derzeit unterstützt auch Microsoft die Uno-Plattform.
Übersicht der Plattformen und Frameworks für die geplante Software Migration
| ASP.NET Core Web App und Blazor Server | Blazor WebAssembly | Uno Plattform | |
|---|---|---|---|
| Programmiersprache: Logik | C# | C# | C# |
| Programmiersprache: UI | JS, HTML & CSS (Razor Pages) | JS, HTML & CSS (Razor Pages) | XAML und C# |
| Browserkompatibilität | Sehr hoch (auch ältere Browser) | Hoch (alle großen gängigen Browser) | Hoch (alle großen gängigen Browser) |
| Hosten | Hosten nur auf kompatiblen Servern möglich (zum Beispiel: Microsoft IIS) | Logik läuft aud dem Client, jeder beliebige Webserver ist möglich | Logik läuft aud dem Client, jeder beliebige Webserver ist möglich |
| Mögliche Erweiterung auf andere offline Client-Plattformen (Android, iOS, macOS, Windows) | Nicht möglich | Möglichkeit über BlazorWebView in MAUI.NET zu hosten https://learn.microsoft.com/de-de/dotnet/maui/user-interface/controls/blazorwebview?view=net-maui-8.0 | UIs mit (fast) komplettem Codeshare für zahlreiche Plattformen (Android, iOS, macOS, Windows, Linux) |
| Integration in IDE / Unterstützung von Tools | Gute native Integration in Visual Studio 2019/2022 | Gute native Integration in Visual Studio 2019/2022 | Über installierbare Erweiterung, funktioniert noch nicht ganz reibungslos (Juni 2022) |
| Schutz des Quelltextes | Hoch: – Logik: verbleibt auf dem Server – UI: geringerer Schutz | Mittel: Logik und UI befinden sich auf dem Client (in gebauter) Form in der WebAssembly | Mittel: Logik und UI befinden sich auf dem Client (in gebauter) Form in der WebAssembly |
| Performance / Ressourcen | – Abhängig von Netzwerklatenz – schnellerer Anwendungsstart, da Anwendung nicht vollständig in den Browser geladen werden muss | – Logik und UI befinden sich auf dem Client, dadurch performanter – langsamer Anwendungsstart, da Anwendung vollständig in den Browser geladen werden muss | – Logik und UI befinden sich auf dem Client, dadurch performanter – langsamer Anwendungsstart, da Anwendung vollständig in den Browser geladen werden muss |
| Zukunftssichere Software | Wird voraussichtlich auch in einigen Jahren noch unterstützt aufgrund der festen Integration in .NET | Wird voraussichtlich auch in einigen Jahren noch unterstützt, aufgrund der festen Integration in .NET und der breiten Unterstützung von WebAssembly | – Aktuell wird hier viel entwickelt, auch von Microsoft – Von außen ist es nicht ersichtlich, wie lange die Technologie weiterentwickelt und unterstützt wird |
| Vorteile | – Zugriff auf Webfunktionen wie WebRTC – Fest integriert in .NET – höhere Browserkompatibilität | – Zugriff auf Webfunktionen wie WebRTC – Fest integriert in .NET | – Zugriff auf Webfunktionen in der Weblösung – Ideal für Entwickler:innen mit wenig/keiner Erfahrung in der Webprogrammierung |
| Nachteile | – Performance ist abhängig von der Netzwerkqualität – Erfahrung in Webtechnologien, HTML, JS, CSS notwendig | – Erfahrung in Webtechnologien, HTML, JS, CSS notwendig – Nur C# / .NET Funktionen verwendbar, die in der WebAssembly unterstützt werden | – Visual Studio Unterstützung noch hakelig – Nur C# / .NET Funktionen verwendbar, die in der WebAssembly unterstützt werden |
| Lizenz | MIT | MIT | Apache 2.0 |
| Herstellerinformation | https://learn.microsoft.com/de-de/aspnet/core/blazor/?view=aspnetcore-6.0 | https://learn.microsoft.com/de-de/aspnet/core/blazor/?view=aspnetcore-6.0 | https://platform.uno/ |
Schritt 4: Entscheidung und Begründung der Software Migration
Auf Basis der oben genannten Überlegungen soll die Anwendungsmigration der alten Winforms-Anwendung auf Blazor WebAssembly erfolgen. Aufgrund der Performanz ist Blazor Server für diesen Anwendungsfall nicht geeignet. Da es sich hierbei nicht um eine Anwendung handelt, in der Benutzer kurz vorbeischaut, wie dies eventuell bei einem Online-Shop der Fall ist, kann die etwas längere Startzeit in Kauf genommen werden. In einem ersten Prototyp konnte weiterhin gezeigt werden, dass die Performanz mit dem Übergang C# und JavaScript in Blazor WebAssembly ausreichend ist.
Im Gegensatz zu Uno bietet Blazor WebAssembly die zumindest aktuell bessere Integration und Tool Unterstützung in Visual Studio sowie den durch Microsoft mit der Integration in .NET deutlich größeren Unterstützer, sodass davon ausgegangen wird, dass Blazor sicherlich noch einige Jahre weiterentwickelt und unterstützt wird und damit eine zukunftssichere Anwendungsbasis darstellt. Auch wenn dies keine Garantie ist, wie man dies bei Microsoft Silverlight, dem Konkurrenzprodukt zu Adobe Flash, sehen konnte. Im Gegensatz zu Silverlight bietet WebAssembly jedoch die deutlich breitere Unterstützung der Browserhersteller, die diese jeweils nativ integriert haben. Durch WebAssembly ist ein zur Verfügung stellen bei einem beliebigen Anbieter in der Cloud möglich.
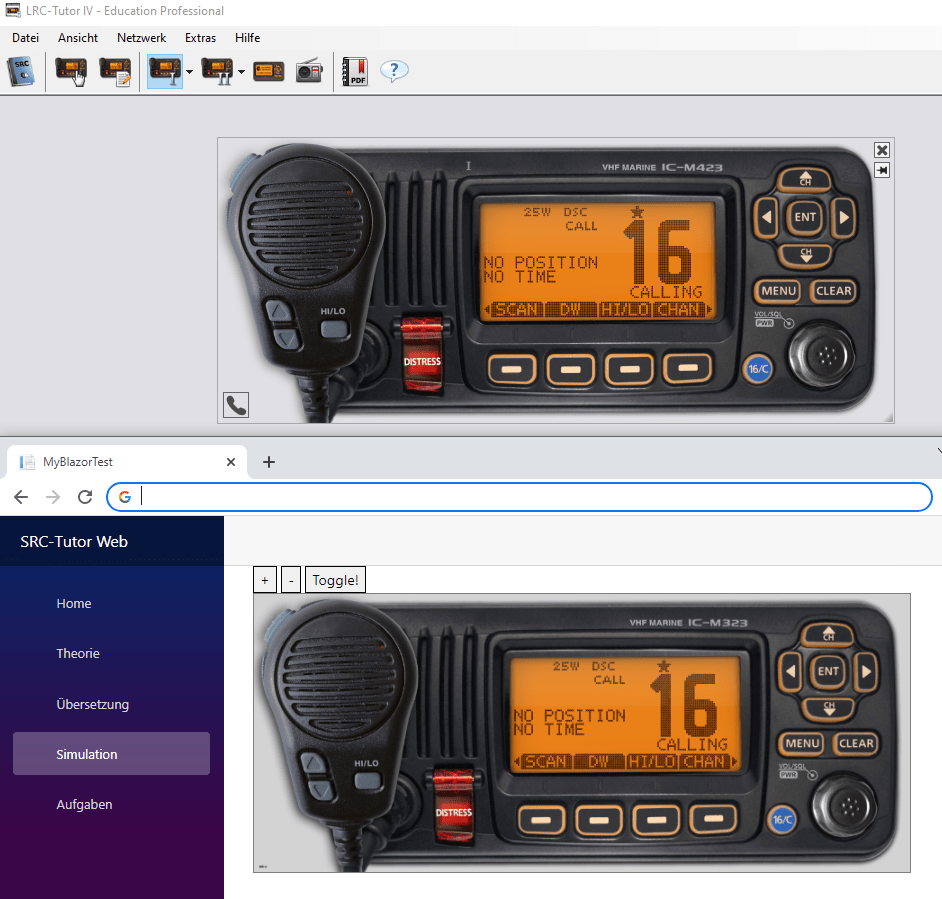
Die eigentliche UI des Altsystems aus Winforms-Zeiten konnte bei keinen der Frameworks übernommen werden. Da jedoch die Display-Logik mit spezifischen Schriften in der C#-Logik vorliegt, kann diese übernommen und über eine neu zu erstellende Schnittstelle genutzt werden. Anstatt das Display mit Winforms/GDI zu zeichnen, kann es über ein HTML-Canvas und JavaScript gezeichnet werden – wobei die eigentlichen Pixelinformationen weiterhin aus C# kommen
Um eine zeitlich begrenzte Nutzungszeit sicherzustellen, sind alternative Lösungen erforderlich. Um den eigenen Quelltext zu schützen, sind Alternativen wie die Verwendung eines Obfuscators notwendig.
Im Rahmen einer agilen Entwicklung konnte bereits ein erster Prototyp erstellt werden, wie im Video gezeigt werden konnte. Hierbei kommt die Logik und der Inhalt pixelgenau aus der C#-Logik des Altsystems, einschließlich der einzelnen Bilder der Animation – über ein HTML-Canvas und JavaScript wird die UI gezeichnet.
Fazit: Softwareentwicklung mit Blazor WebAssembly
In diesem Artikel wurden drei Technologien vorgestellt, mit denen Webanwendungen zumindest teilweise mit C# entwickelt werden können. Jede dieser Technologien bietet für die Migration Vor- und Nachteile, die in einer Tabelle dargestellt wurden.
Nach einer Betrachtung der Anforderung fiel die Wahl auf Blazor WebAssembly. Aufgrund der vorhergehenden Analyse und des ersten Prototyps, konnte gezeigt werden, dass die Softwaremigration in Blazor erfolgversprechend ist und der Kunde der Softwareentwicklung hier Kosten und Zeit sparen kann. Durch die feste Integration von Blazor in das .NET Framework wird von einem zukunftssicheren Framework ausgegangen. Die dargestellte Performance des Prototypen der Webanwendung konnte, wie im Beispielvideo dargestellt, überzeugen. Insbesondere von Vorteil ist, dass die aufwändige C#-Logik aus dem alten System weiterverwendet werden kann.