Prettier – Code formatter
Prettier ist eine der meist installierten Extensions und dies aus gutem Grund. Der Code Formatierer funktioniert mit fast allem, was einem im Frontend begegnen kann und erzwingt mit Strg+Shift+P (oder optional) beim Speichern eine einheitliche Formatierung.
Dadurch, dass Prettier auf vielfältige Art konfiguriert wird, kann es entweder nur lokal in den Visual Studio Code Settings des Entwicklers genutzt werden oder in einem config file die Vorgaben einchecken und projektübergreifend zur Verfügung stellen. Je größer das Projekt und umso mehr Leute daran arbeiten, desto nützlicher wird es, da der Code trotz aller verschiedener Programmierstile immer gleich formatiert wird. Dadurch wird der Code lesbarer und aufgeräumter und das Programmieren nervenschonender.
Falls man schon Erfahrung mit ESlint hat, kann man auch die Variante Prettier ESLint wählen. Die Variante ist unabhängig von ESlint und Prettier, aber nutzt unter anderem auch ESLint config files.
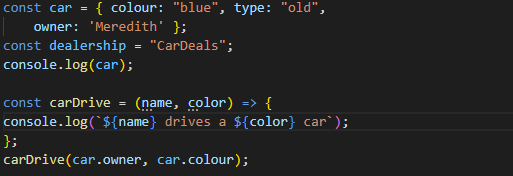
Hier ist ein Code Snippet, das einige Formatierungsprobleme hat:
- eine Mischung aus einfachen und doppelten Anführungszeichen
- fehlende Einrückung des zweiten console.logs
- car sollte in einer Zeile definiert sein

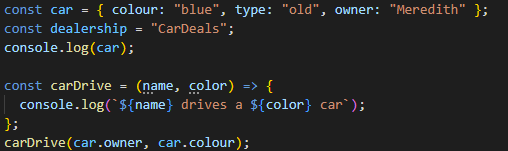
Nach der automatischen Formatierung mit Prettier sieht das ganze schon deutlich aufgeräumter aus:

Angular Language Service
Wer mit Angular arbeitet, lernt das Angular Language Service Plugin schnell schätzen. Es ermöglicht einfaches hin und her springen zwischen Angular Definitionen, schlägt einem Angular spezifischen Code vor und gibt dem Entwickler schnell Informationen, wenn z.B. etwas aus Angular Material genutzt oder eine angularspezifische Anweisung falsch geschrieben wurde.
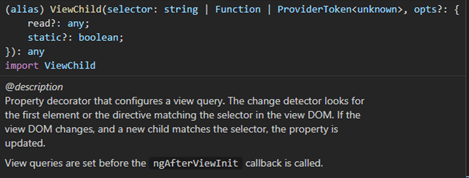
Informationen über Angular ViewChild, Popup der Extension bei hovering über ViewChild:

ESLint
ESlint ist der Nachfolger von TSlint und somit in vielen Type- / Javascript Projekten zu finden. Es analysiert den Code und findet automatisch Probleme (zum Beispiel deprecated Features der Programmiersprache, nicht konsistente Codestruktur oder fehlende Semikolons). Da ESlint syntax-aware ist, schlägt es einem häufig auch noch die richtige Korrektur für das Problem vor. Die Codequalität kann man über anpassbare Regeln steuern und somit über das gesamte Projektteam einhalten.
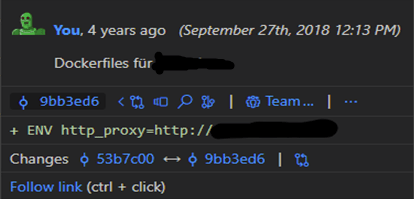
GitLens
Die ewige Frage „Wer hat das hier geschrieben?“ wird durch GitLens nun stets beantwortet. Über die Codezeile hovern und schon sieht man in grauer Schrift, wer die Zeile in Git eingecheckt hat und wie lange dies her ist. Einfach und sehr nützlich, damit man sofort weiß, welchen Kollegen man Fragen für die ein oder andere Thematik stellen sollte.
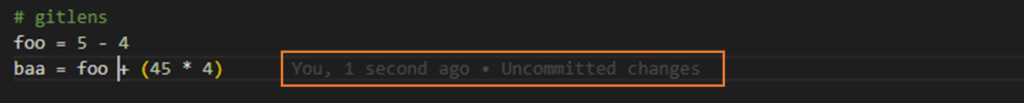
Das unaufdringliche Grau macht es manchmal etwas schwer lesbar, aber die Information wird direkt in der Zeile angezeigt.

Und wenn man über den grauen Text hovered, bekommt man noch deutlich mehr Informationen angezeigt:

Aber das ist nur ein Feature, welches GitLens bietet. Es fügt auch in der Sidebar mehrere Optionen hinzu, um Commits übersichtlicher zu gestalten, z.B. Git Details. Und falls das noch nicht reicht, um von dieser Extension überzeugt zu sein, hat das GitLens Team nun auch Worktrees, mit denen der Entwickler mehrere Branches in einem Repository gleichzeitig ausgecheckt haben kann. Dies ist zum Beispiel sehr nützlich, wenn man auf einem Branch A arbeitet, auf Branch B jedoch schnell einen Kommentar pushen muss. Statt den Stand von Branch A in Git zu stashen, kann man nun dies Git Lens Worktree überlassen und einfach in Visual Studio Code Branch B auschecken, pushen und dann bequem wieder zu Branch A zurückkehren.
WSL
Seit Windows WSL2 auf Windows anbietet, ist das Programmieren für Linux deutlich vereinfacht worden. Um die Entwicklung weiter zu unterstützen hat Microsoft eine Extension für Visual Studio Code geschrieben, welche es ermöglicht, Visual Studio Code auf Windows laufen zu lassen – aber alle Tools, Compiler und selbst das Terminal laufen auf Linux. Debugging, Linting und Ausführen der Programme auf Linux wird damit alles über die bekannte Visual Studio Code GUI bereitgestellt. So kann man nahezu mühelos zwischen Windows und Linux wechseln.
Die Extension ist empfehlenswert, wenn man für Windows und Linux gleichzeitig entwickeln möchte.
Der Visual Studio Code Aufruf bleibt der Gleiche:


Extra: Bracket Pair Colorizer
Last but not least möchte ich den Bracket Pair Colorizer nicht unerwähnt lassen – eine Extension die inzwischen Teil von Visual Studio Code geworden ist.
Die Bracket Pair Colorization Extension war ein heißer Favorit, aber das Visual Studio Team hat das auch erkannt. Seit August 2021 ist es nun Teil von Visual Studio Code, was dem Feature einen deutlichen Performancegewinn beschert hat.
Wer es selber testen möchte, setzt „editor.bracketPairColorization.enabled“: true. Die Änderung wird in allen Dokumenten sofort sichtbar.